

Results
- Extremely positive reviews
- 75 unique users in 12 countries (probably more, due to users blocking 3rd party analytics)
Context
For the last few years, my friend Val and I have been hosting a weekend-long creative jam—like a hackathon—for creative folks in the 2.0 podcast community. For 48 hours, we share a discord server and make a creative project. There is no prize other than the satisfaction of making cool shit. The project before Wayside was a fantasy newpaper archive telling a story from opposing viewports, which I built using a custom blog template.
Val and I do about a month of administrative and design prep work to plan Creativity Jam logistics and generate excitement for the event.
Solution
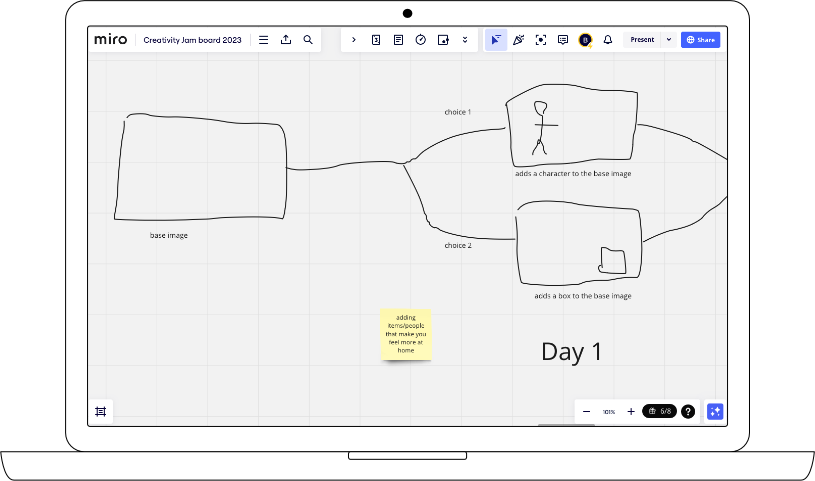
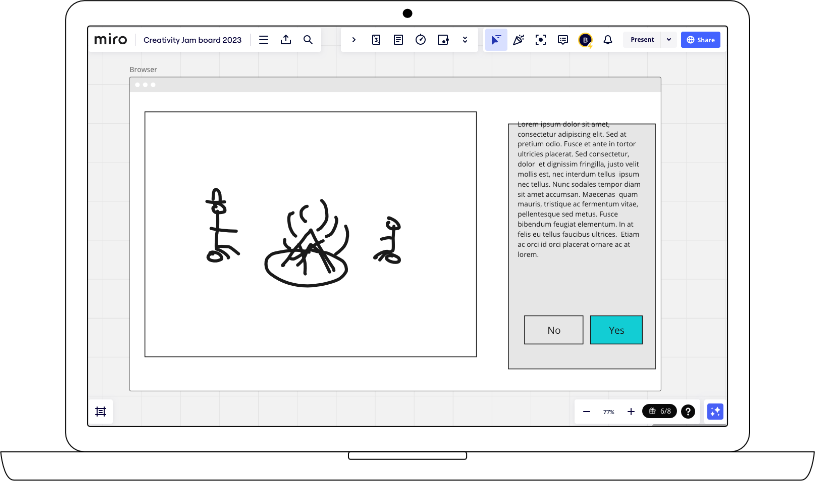
We started the weekend with the randomly selected prompts, "Radioactive" and "You made it feel like home". I ran a few workshops in Miro to narrow down the direction and technology. The team consisted of mostly illustrators, a narrative designer, several musicians, and one other programmer, so we felt an interactive website with lots of images, music, and text, was the way to go.



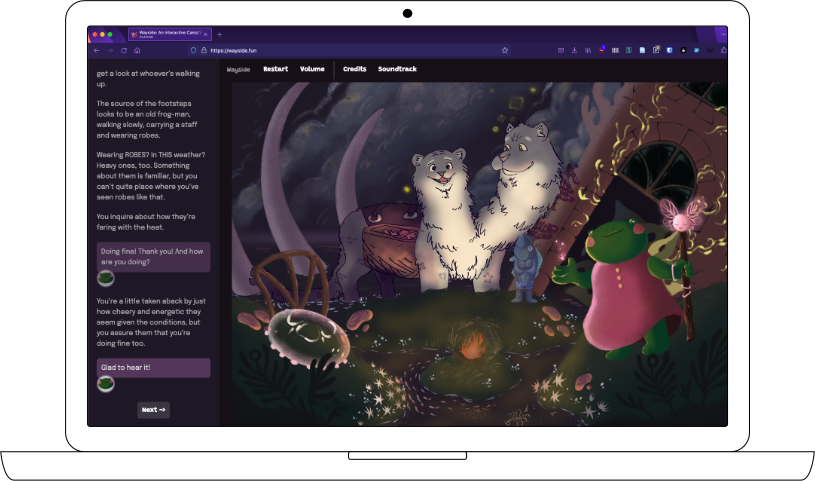
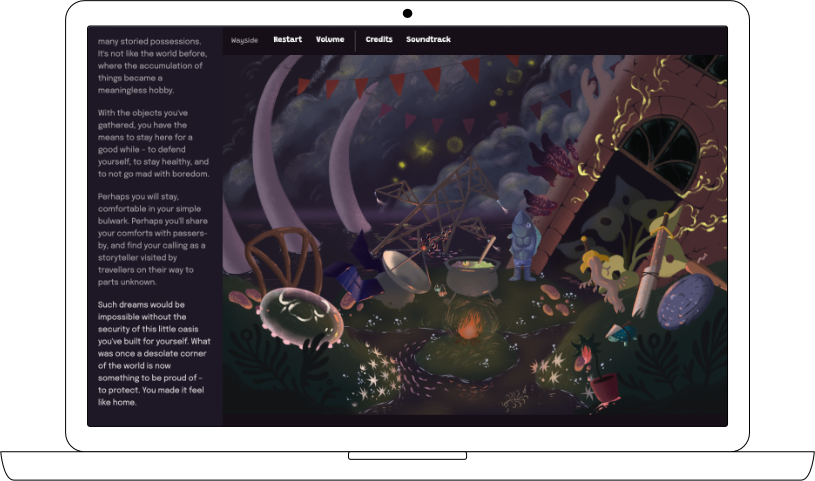
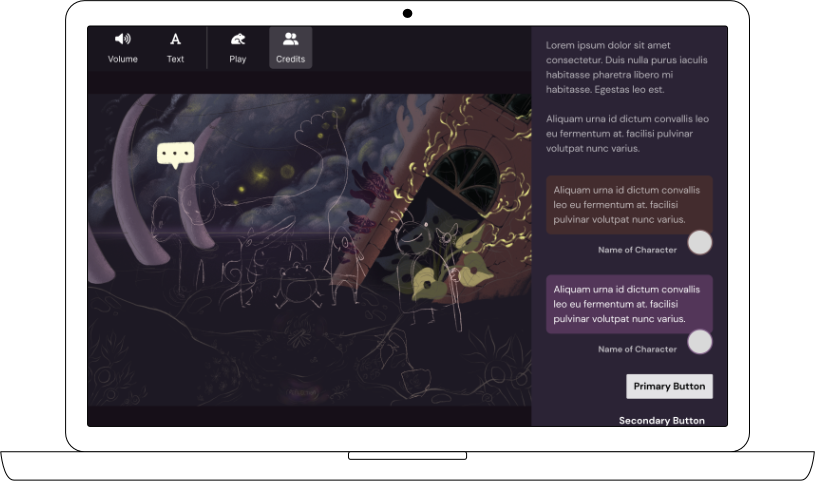
On the other end of the project, we emerged with a sort of graphic novel with original characters, original music (available on Bandcamp), original story, and a web based game engine to tie it all together.
I did the web designs, visual and audio programming (Lokkij built the core game engine and event cues with Inkjs, which I modified), sound effects, and music. This was my third project using Tone.js, and I would definitely recommend it for ease of use over the Web Audio API. Wayside Github repository, in case you get a kick out of seeing me merge my own pull requests.
What you see on the game canvas actually isn't a static background, but several transparent sprites layered on top of each other. The game objects or characters are then rendered with the proper z index to appear naturally in the scene. I achieved the flickering fire by animating a "fire glow" sprite's opacity on a ten second loop.
Issues
I actually did have a mobile design working at one point, but to achieve proper sprite layering and to make sure the game canvas was fully in the viewport, I had to break the mobile layout, and never had the time to fix it. While disappointing to reduce playability, it was necessary to get the project over the finish line.
Trying to organize contributors across global timezones was a big challenge, especially for a 10 month project. Ultimately we just had to be patient with each other and send gentle reminders as needed.
Feedback
"...the writing is just so clever and genuinely funny"
"This is super engaging (and somehow soothing too)"
"that was really well put together! nice job to you and the people you worked with"
"hugeeee fan of Soup Witch (I mean, every char as a whole was amazing but those riddles were superb)"
"This game is kinda nutty...Good, just unexpected"
"music is extremely lovely...SO CUTE I'M OBSESSED WITH URIAH”
"Quirky fun"
"What a thoroughly charming experience! The music in particular really grabbed me."
"This whole thing is so beautiful i love it. The music cue when the frog man drops off the potted plant is maybe my favorite but they're all so good. I just played through it twice its so delightful. Gettin that soundtrack asap"
"What a sweet game!!"
"so, I'm not very far into this yet, but I don't need to be to tell you how good it is. please be proud of this"
"When the frog was eating the fly, i thought we were heading towards the occult"
"I liked the music track a lot...it made me feel warm, since it was a positive story."
"Amazing!!!!!!!!!!!!”
“Wow that game is amazing!!!! No wonder it took 10 months!!”