


In-engine Interface
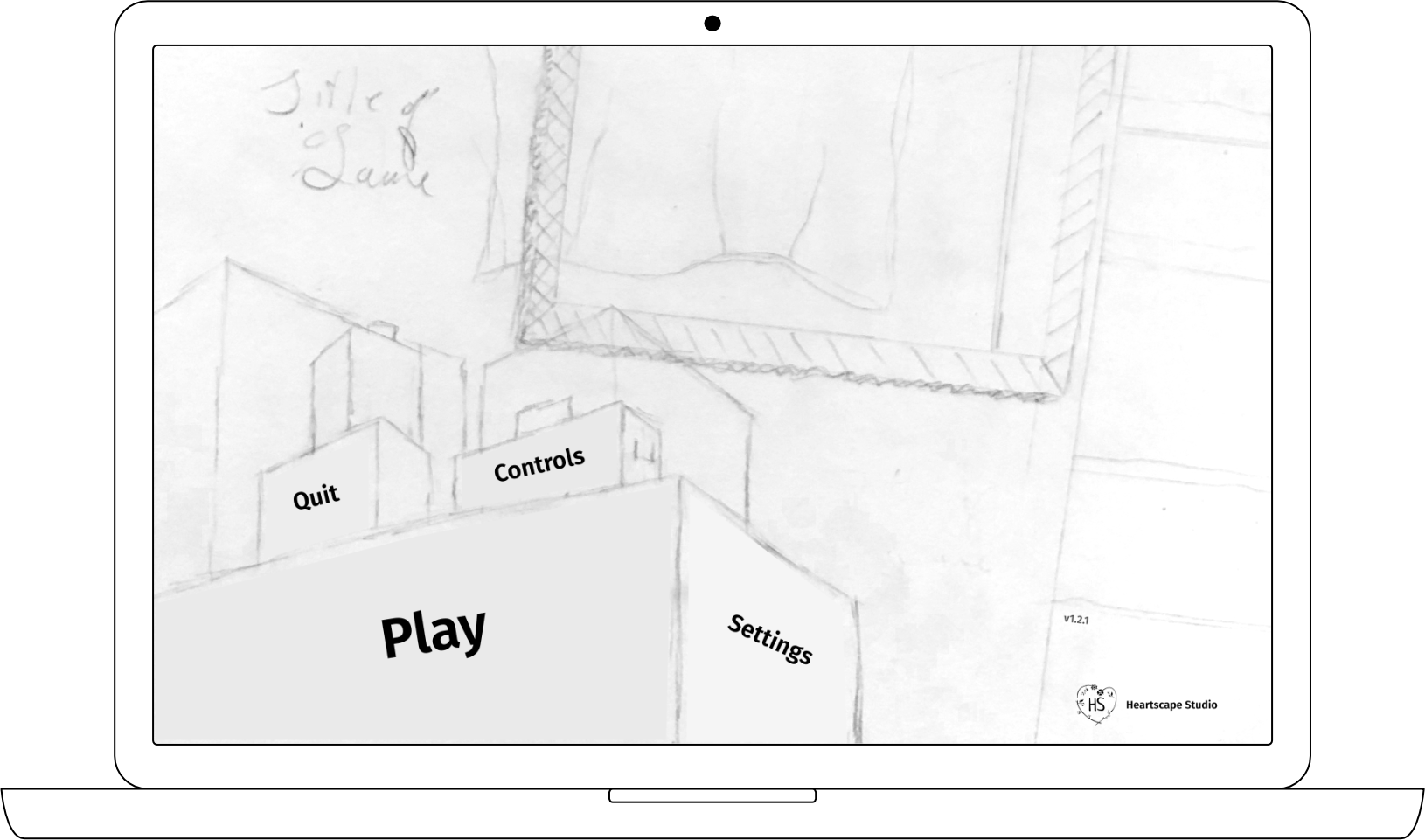
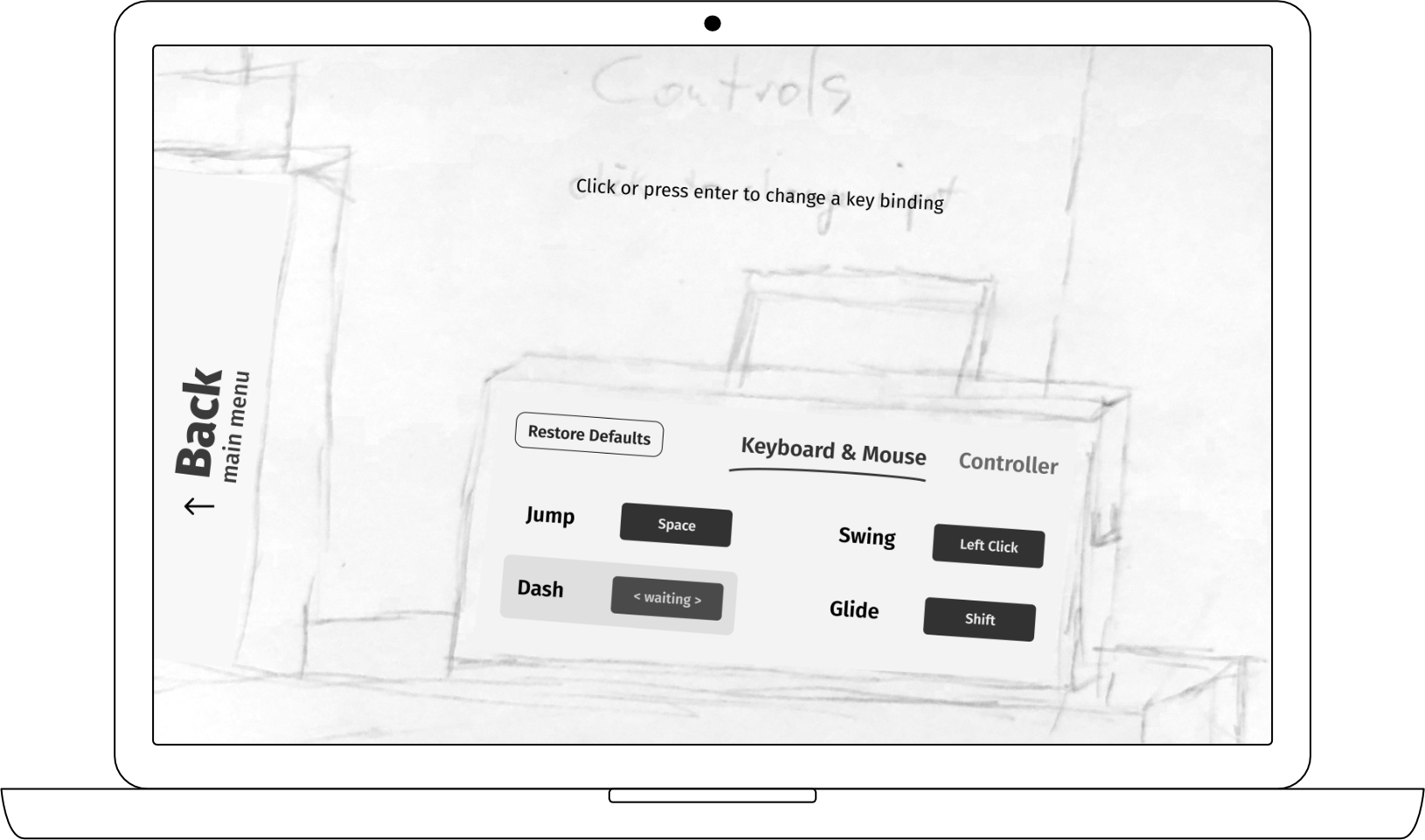
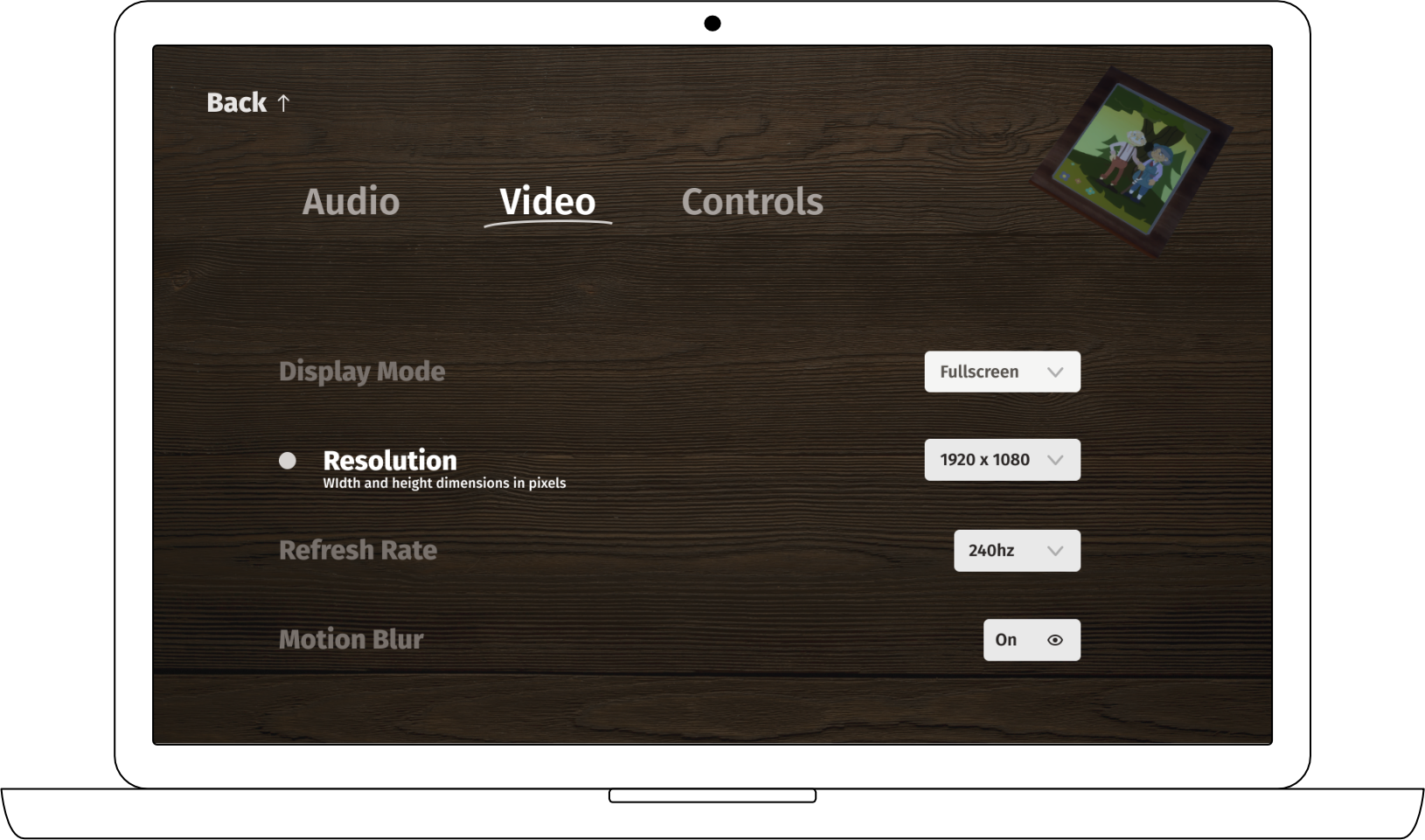
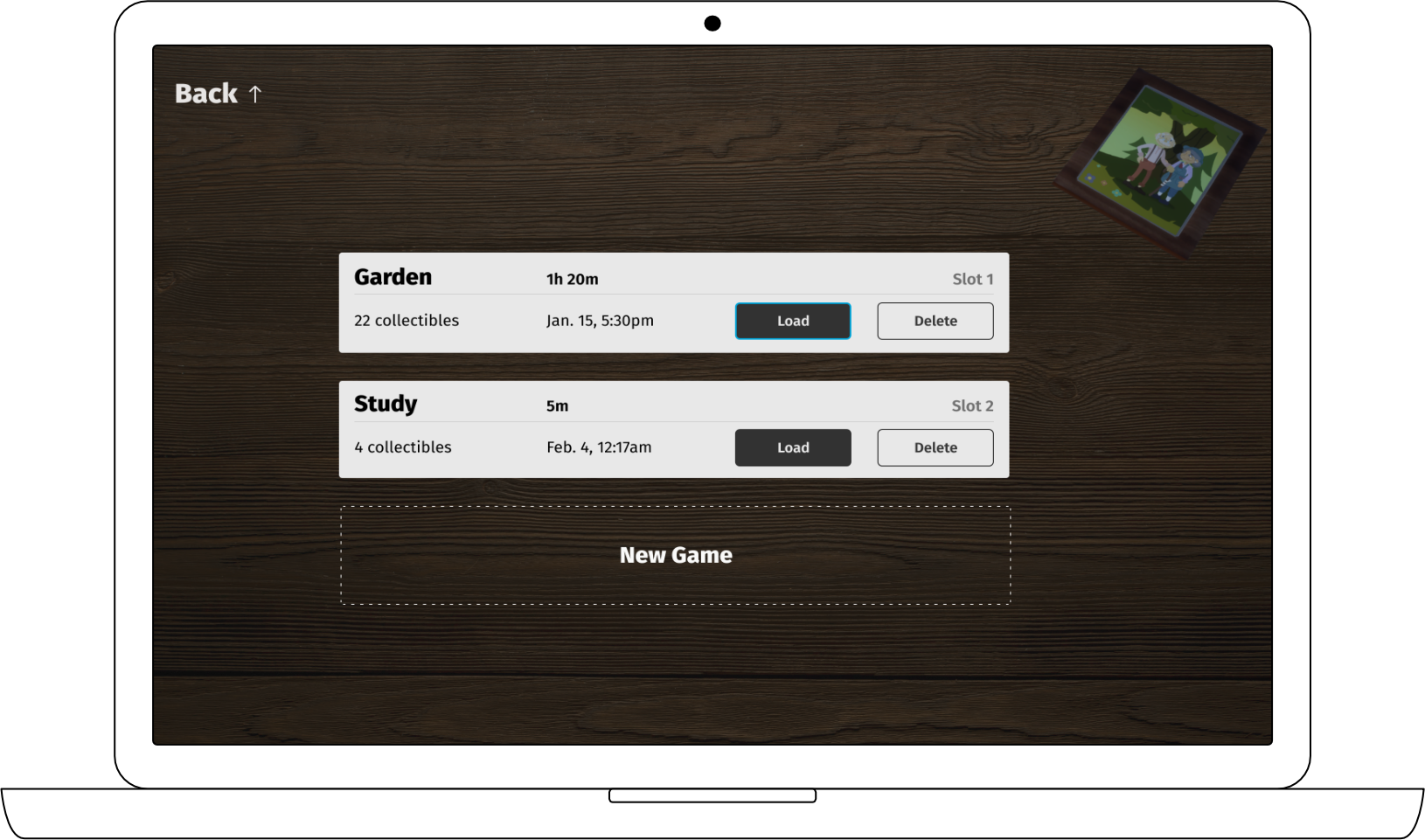
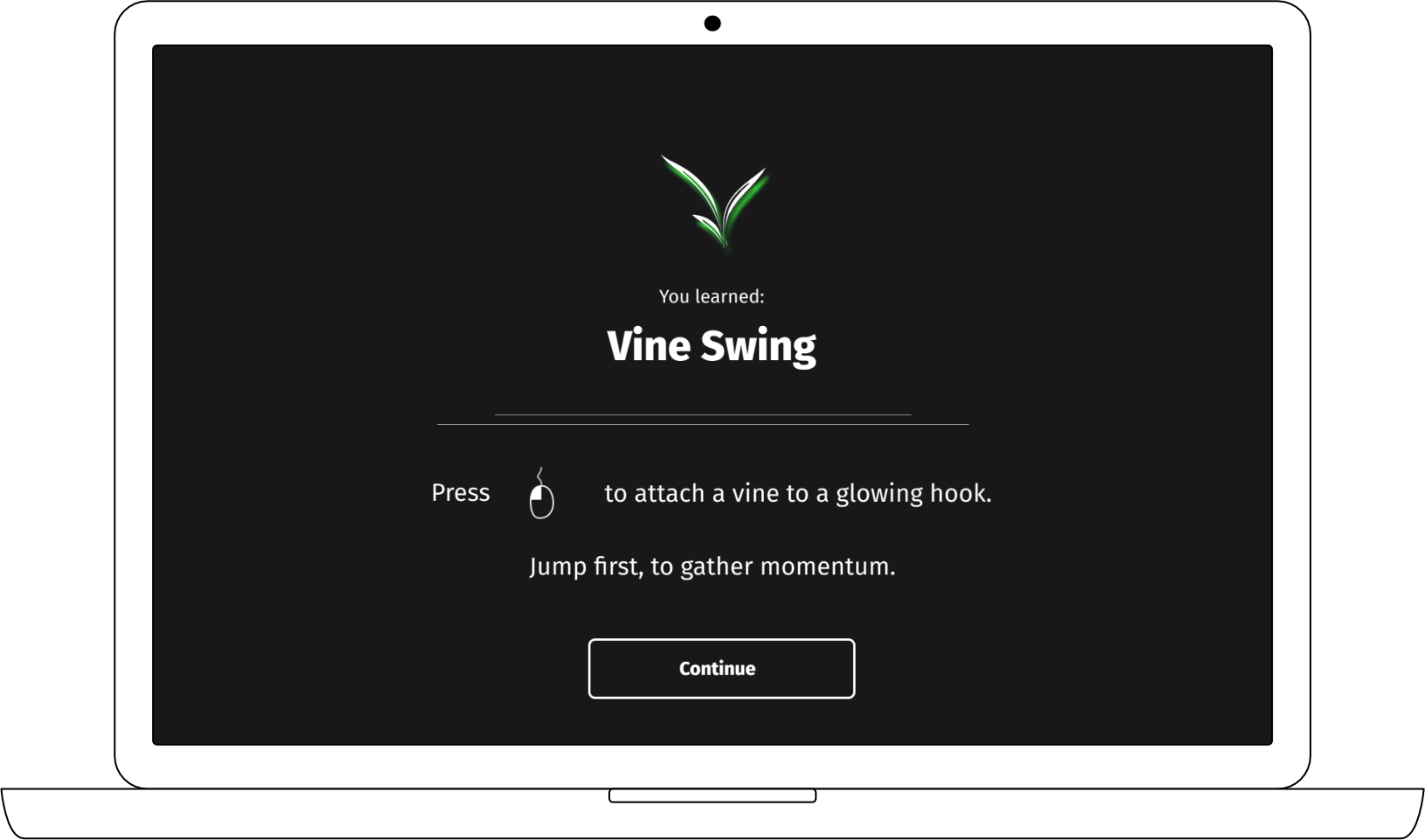
In my competition research prior to designing the UI for this game, I found that motion and ambience were the most important factors in my feelings towards the UI and its ease of use. In Unity I had easier access to animation, so I tried to take advantage of that for this project.





Playtesting/User Experience
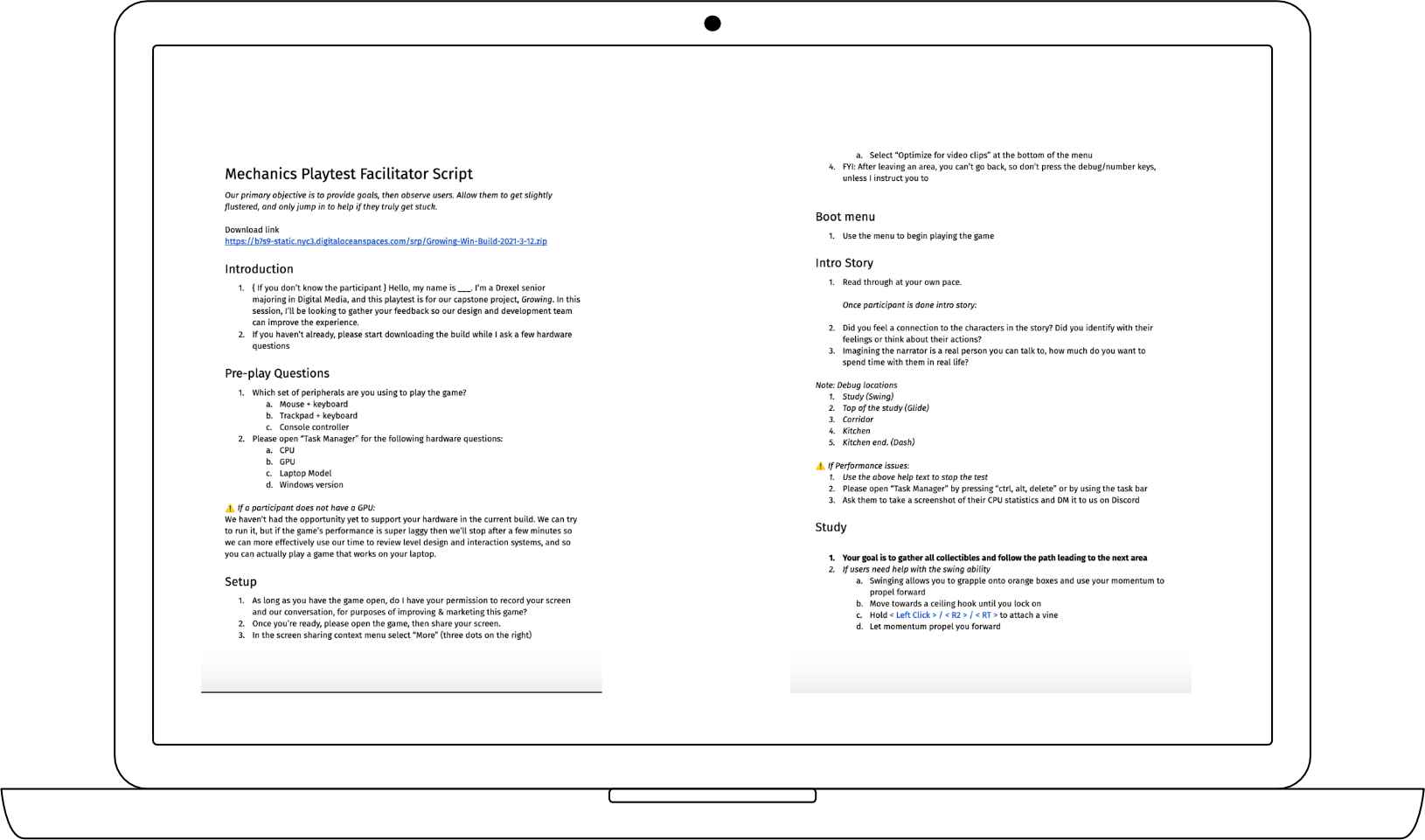
We conducted four playtests. For each, I planned the data collection strategy, designed surveys, wrote scripts for observational testing, analyzed results in R, and created insight presentations.
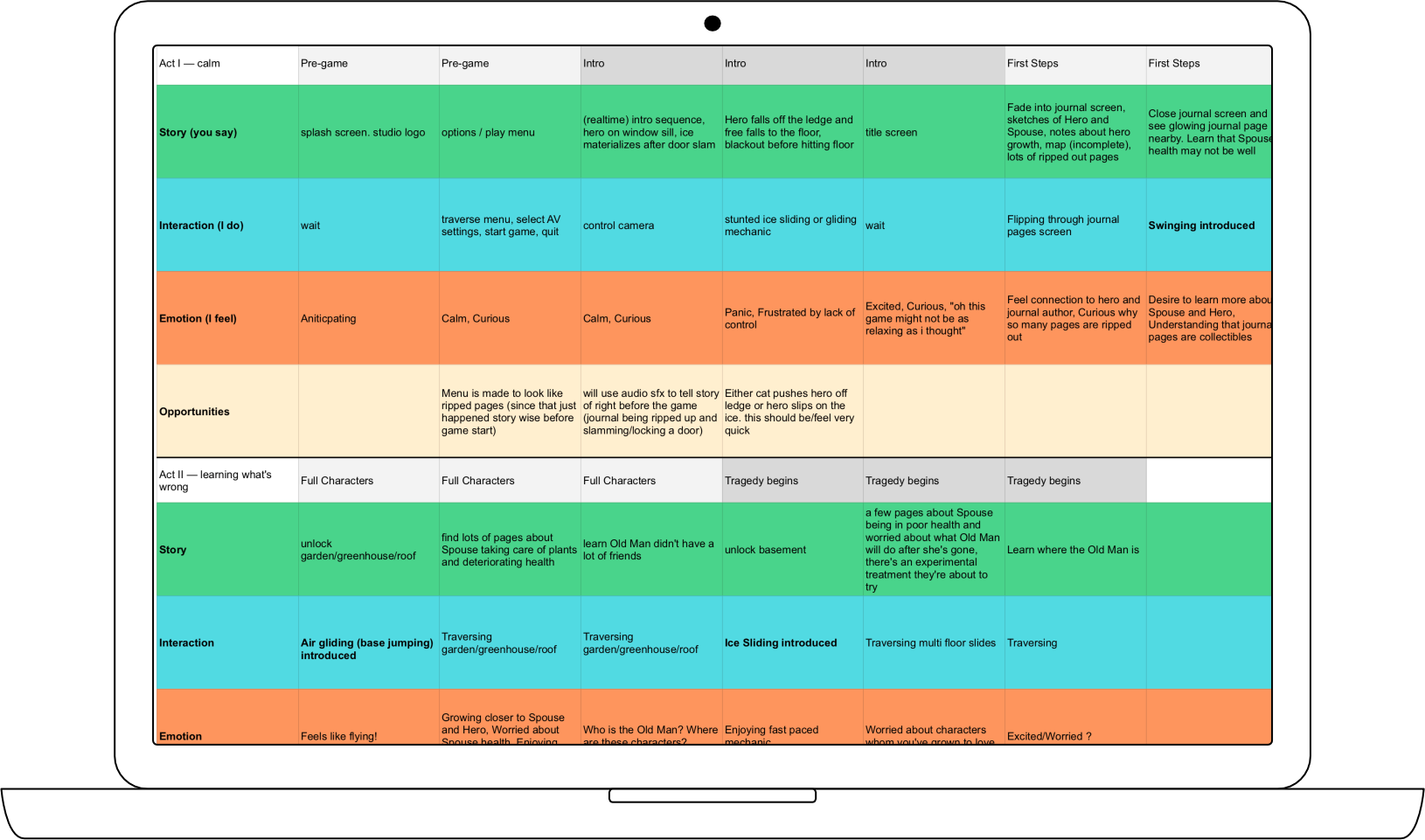
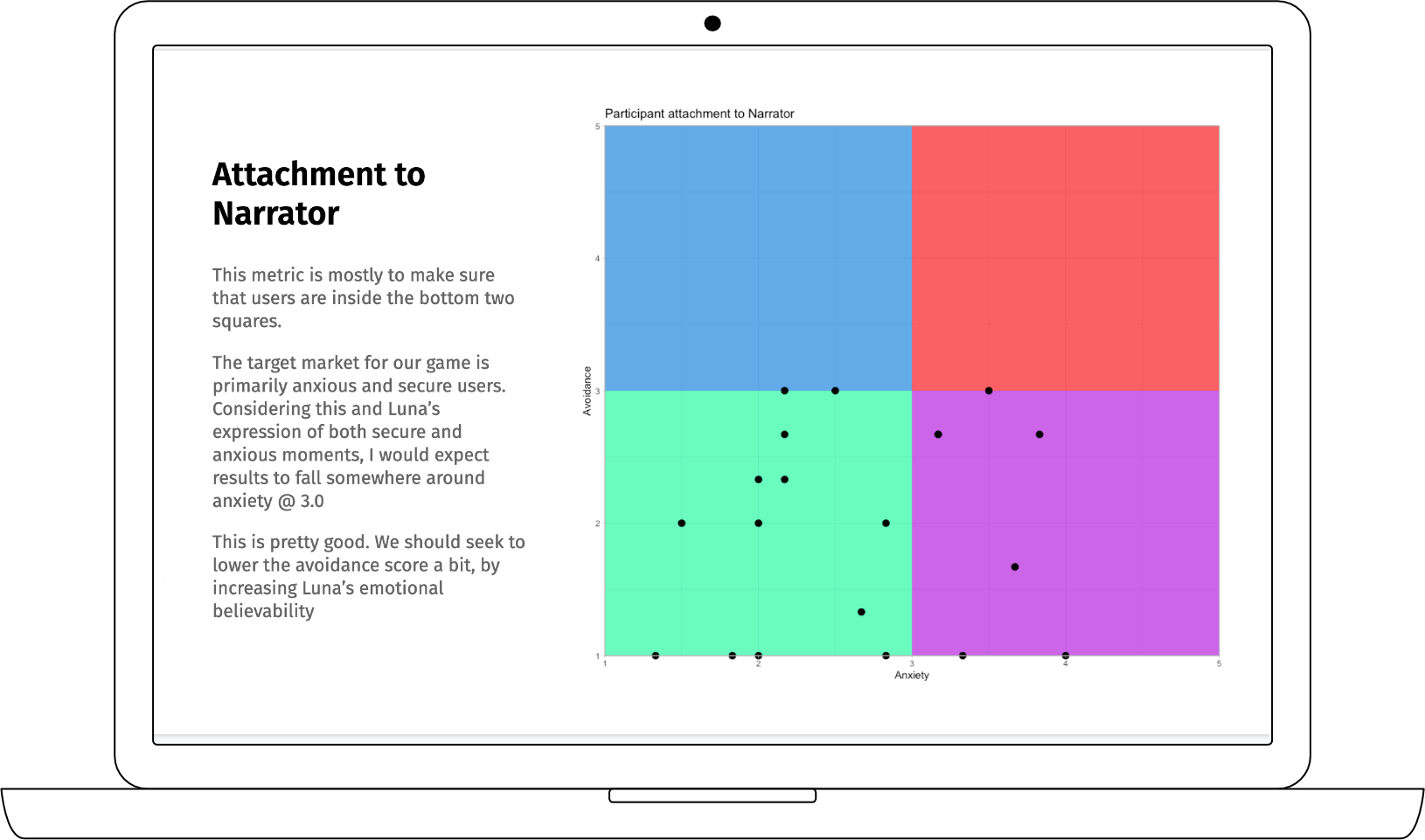
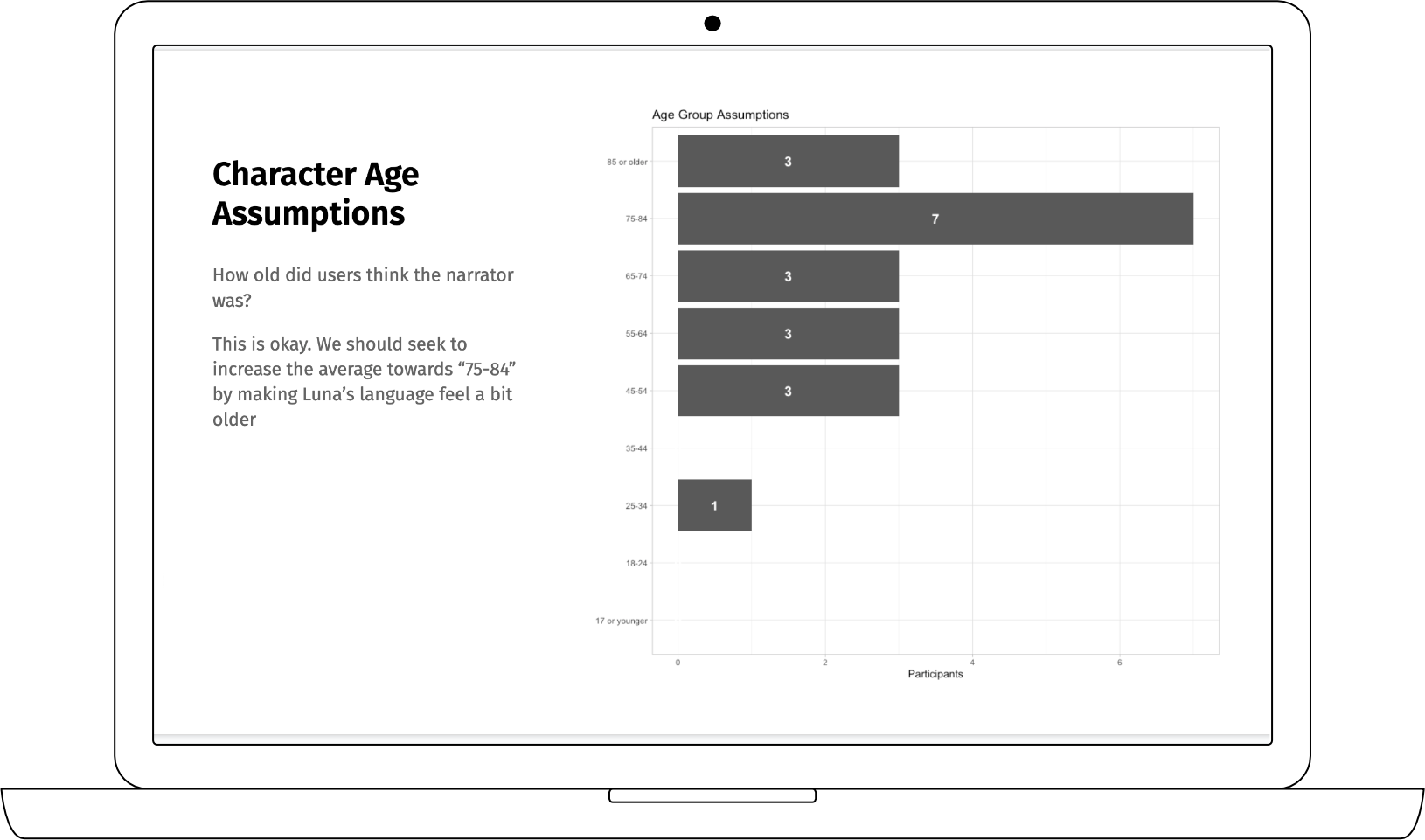
For the story aspects of the game, I measured engagement based on anxious/avoidant attachment to the narrator, empathy towards the characters, and immersion in the universe of the story.
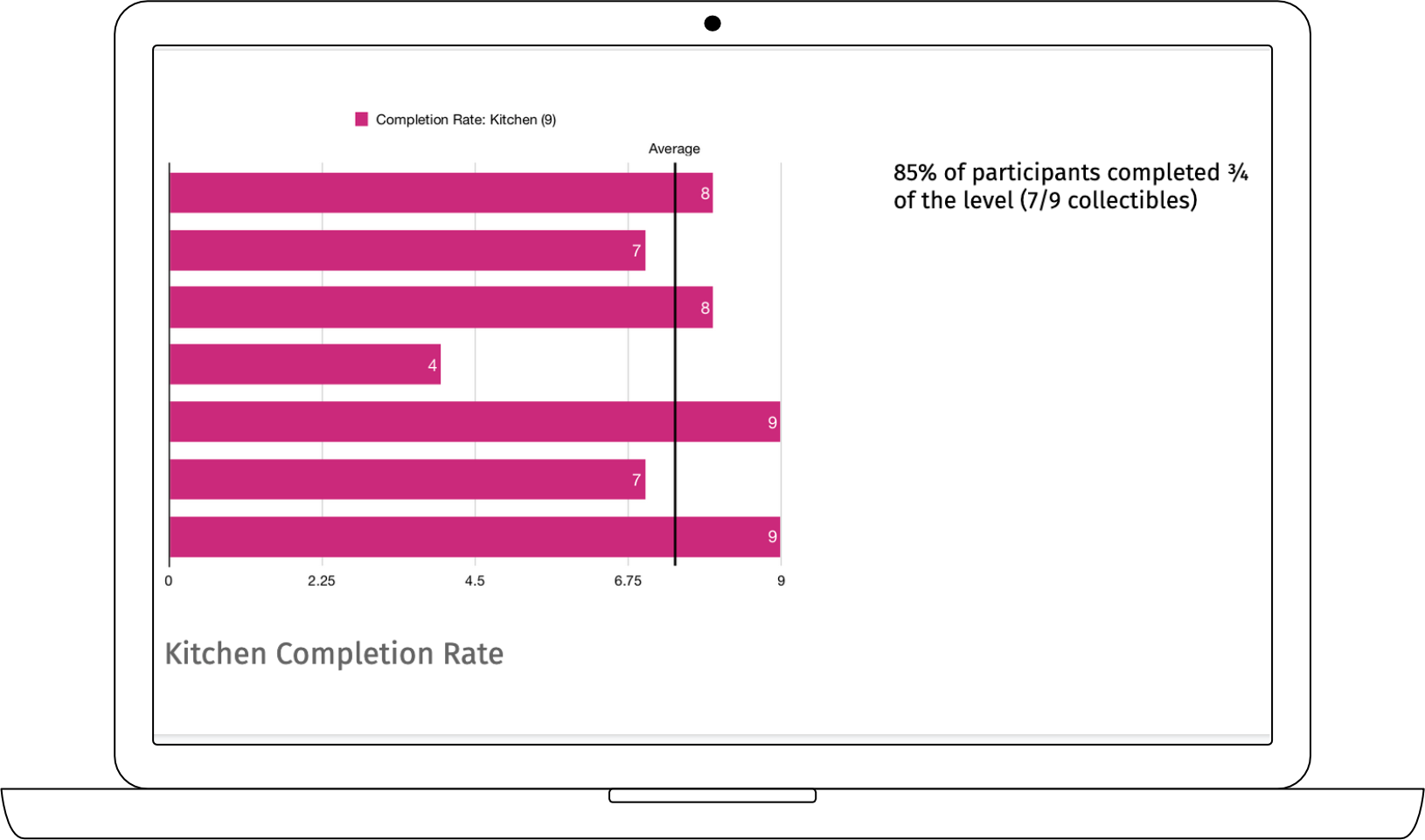
For the platforming aspects of the game, I measured success as a rate of item collection in each area, time spent on various challenges, and progression through the game.





Promotional materials
I designed the logo, created the website, and produced the teaser trailer (with original music).
Audio
I created original music for the menu and trailer, foley & sound effects for the playable character, and ambience for scenes.